出色的用户界面和用户体验从未像现在这么重要。在整个网页中,文字在任何尺寸的设备上都是清晰易读的,图标是精确而清晰的,并且需要流畅的动画和交互,有序的视觉层次等等。信息的列表页和内容详情页的设计,涵盖新闻、博客、摄影、社区等类型的媒体。那么,如何设计出一款新鲜独特、界面精美的布局样式呢?
所以本文中,力图数字科技小编精心挑选了10款最佳文章列表和详情页布局设计,它们都有着优秀的UI设计和良好的用户体验,达到文字的易读性和可读性俱佳。
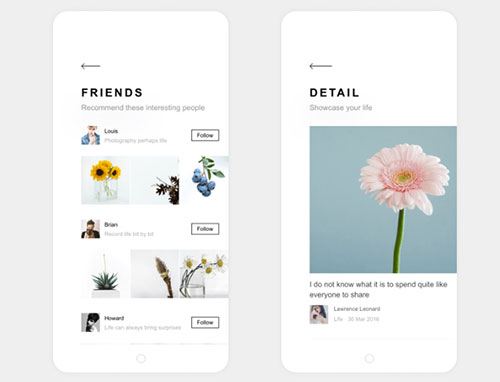
My Life App
设计师:Zhao Legs
极简风的「我的朋友」列表及内容详情页 APP UI设计。

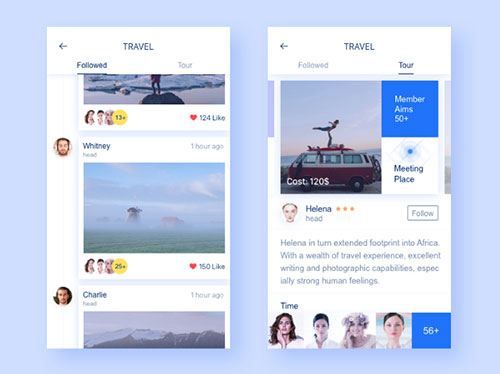
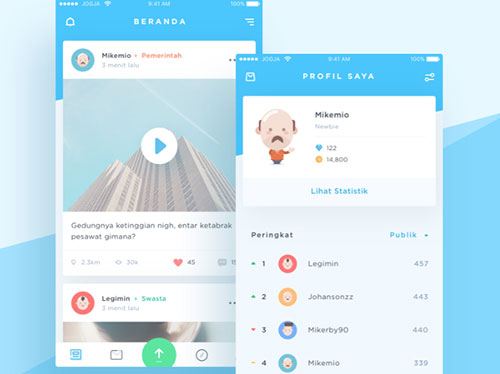
Tourism share App
设计师:Yucheng

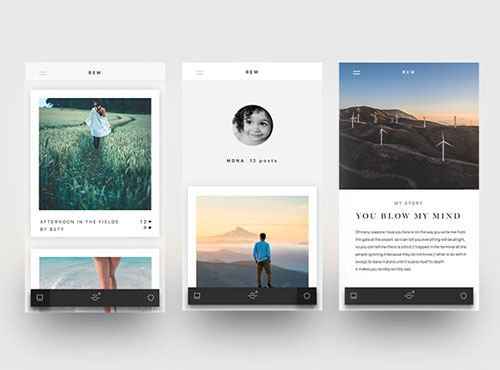
REM APP BY BSTY 设计师:beasty

Smart City iOS App Redesign 设计师:Ghani Pradita

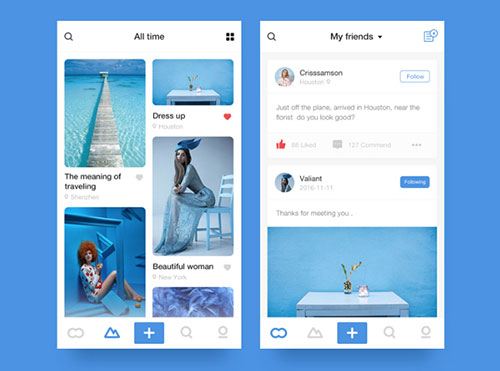
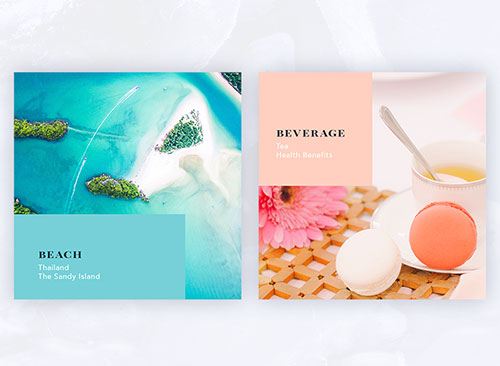
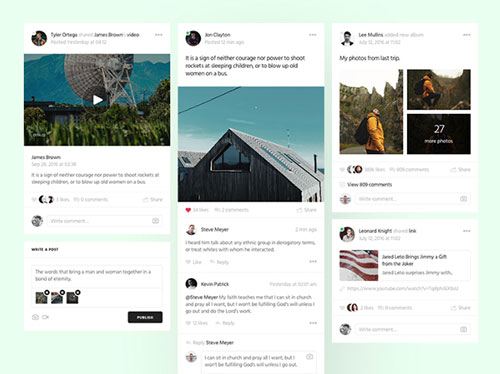
Social Posts #2 设计师:Andrea Boi
展示很好看,文字的色块是根据图像来配色的,所以整体看起来很融合。

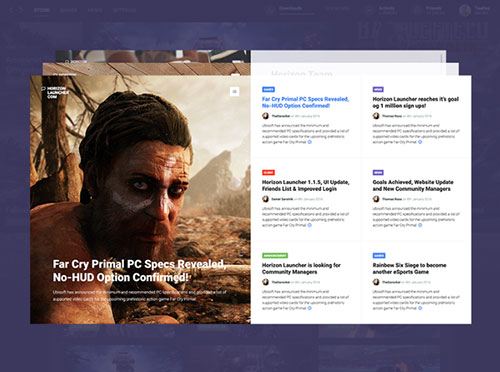
Horizon News 设计师:Daniel Sandvik
左侧是头条,右边是列表,视觉不错,如果在 iPad 上显示应该很适合。

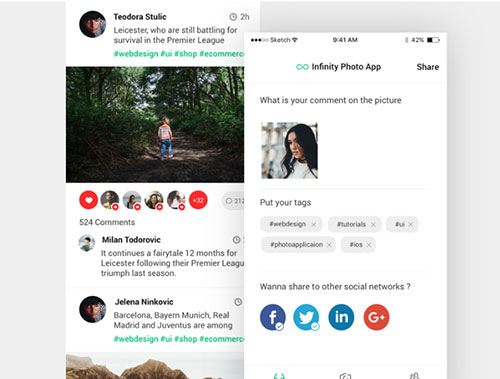
Infinity Photo iOS App 设计师:Aleksandar Nikcevic
一个照片社区类的 APP,赞和赞的用户在照片的下方排列。

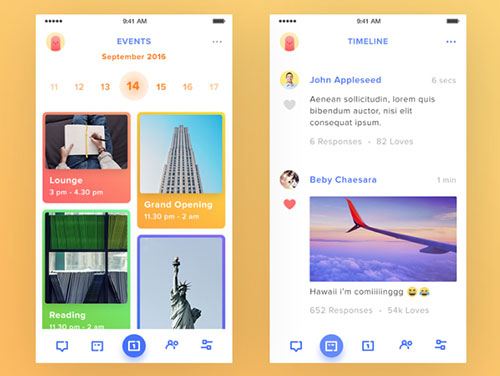
Group App Mobile 设计师:Agung Krisna Wijaya
事件使用流布局,模块使用多种彩色背景。

Ease UI Components 设计师:KK UI Store

Travel/Moment 设计师:Gale
旅游类的 APP,配色以蓝色系为主,搭配很好,但头像占了左边很多空位,感觉有点浪费空间哦。